27 August 2018
I started a new project the other day where I’ll be using the Harvard Art Museums API to build a small app that demonstrates usages of (or rather helps me learn) instant apps, app links and deep links.
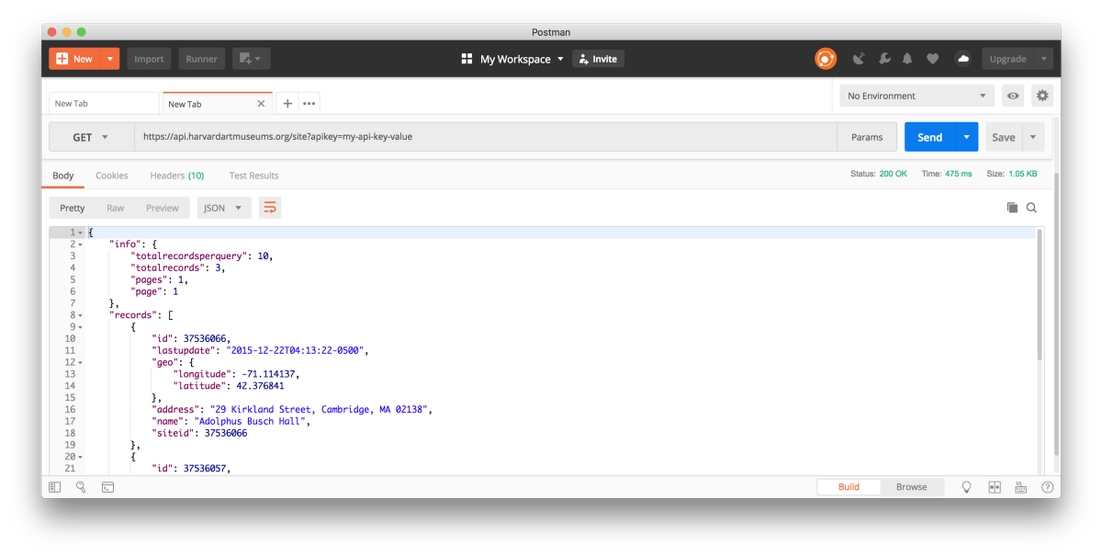
I’ve been using Postman for a while to explore and document REST APIs. I really like that it saves the requests we make, and that we can group them into collections.

For a while, that’s all I used it for. I’ve known for a while that we can set up different environments, e.g. production vs. staging, where we’ll have distinct endpoints or even API keys, but it always felt like it’d be too much of a faff.
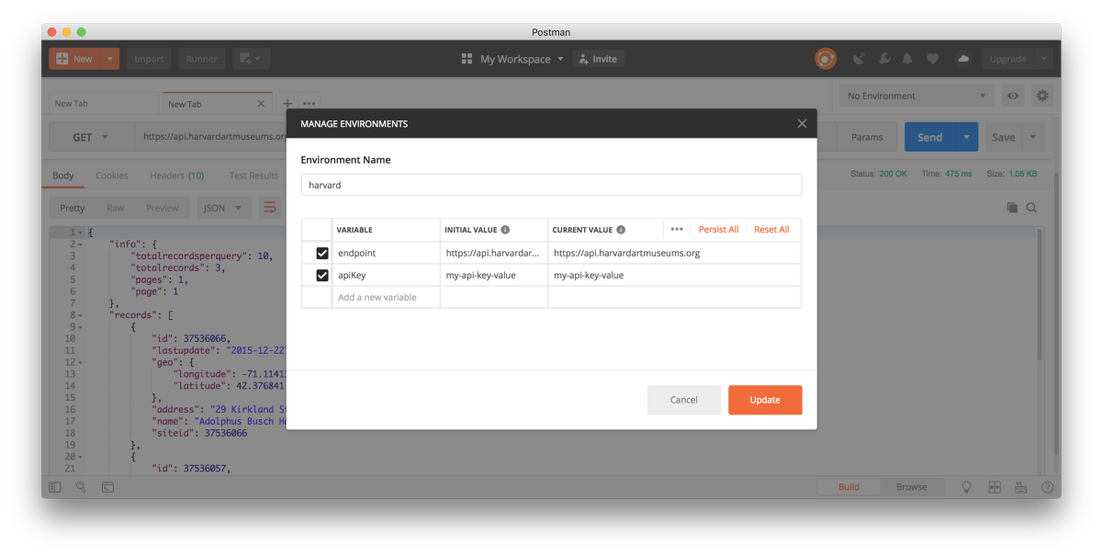
It’s not! At the most basic level, we have some environment variables for the “harvard” environment. Let’s define the endpoint and the apiKey.

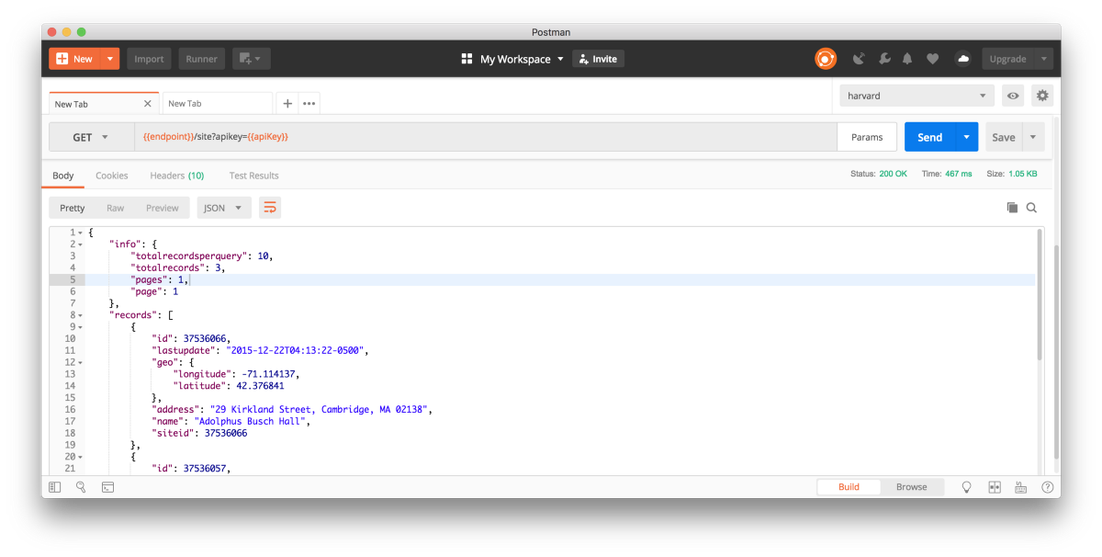
Now, we can select the “harvard” environment in the top right. And use the `` to reference our environment variables.

In this case, the API key was probably enough to extract, so if we need to change it, it’s just one place. The nice thing about extracting the endpoint too (since it’s unlikely we’ll get access to multiple endpoints) is that it’s really clear what path is being used for a given request.
Are there any other quick wins that Postman gives us? Let me know on Twitter, or below!